 全国咨询电话:13152008057
全国咨询电话:13152008057 全国咨询电话:13152008057
全国咨询电话:13152008057通过制作五子棋实例,掌握作用域、原型、闭包、多态等前端基础知识点的应用,前端开发者们一起跟广州HTML5开发培训班的学员来看看吧。听说这是一道腾讯的面试题,可能网上已经有不少答案了,晚上没事看到这道题就自己做了下。逻辑很简单,考虑到是面试题,使用了ES6的语法。本文介绍下核心逻辑跟部分代码:

思路、核心逻辑大致如下:
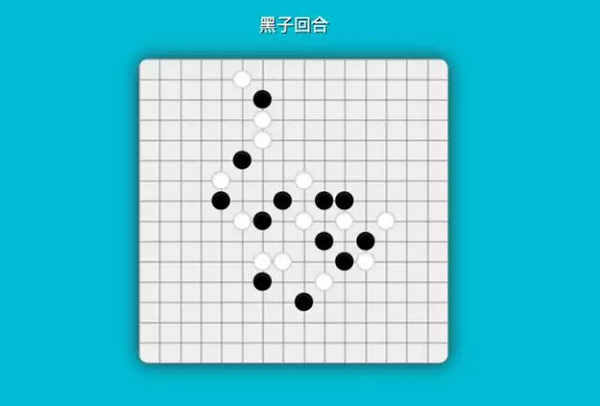
1、棋盘上的点就是x, y的坐标值;
2、每次落子就给该点赋颜色值;
3、落子后判断该点为中心的4条轴,每条轴上的9个点,含中心点是否能连续5个点颜色相同;
4、是的话就结束游戏并判断为该颜色值的持方胜利,否的话就改变颜色值继续游戏。
保存已下的棋
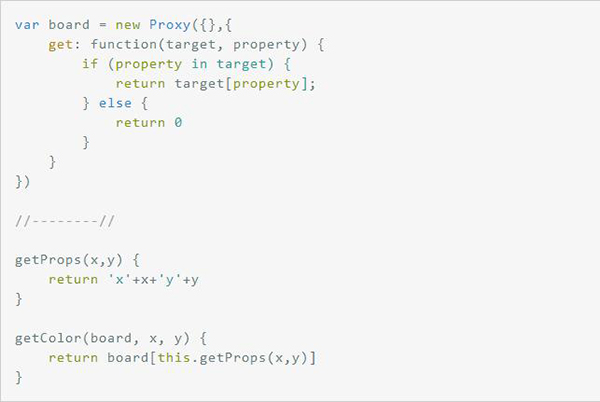
我们建立个对象保存已下的棋,该对象的结构形为{x6y9: 1, x3y8: 2, x20y1: 2 ...},初始为空,每次落子都给它添加属性,属性名表示坐标,属性值表示棋子颜色,1 为白色,2 为黑色,未配置的属性查询返回 0 。同时设两个方法用来操作该对象。

判断落子后是否胜利
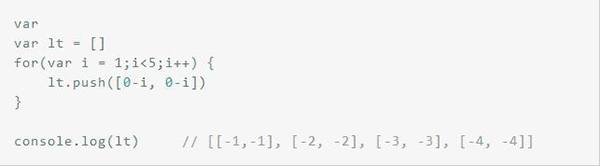
首先获取4条轴上的坐标,我们设落子点的坐标为[x, y],那该点左上角的左边为[x–1, y–1],右下角为[x +1, y +1],所以每个方向都是x,y与1, -1, 0三个数两两形成的数组加4次。如我们设落点坐标为[0,0],则左上角的4个位置就是:

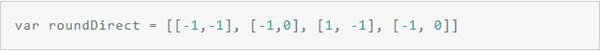
可以看出8个方向的相加值分别为[-1,-1], [-1,0], [1, -1], [-1, 0],以及它们的相反值。

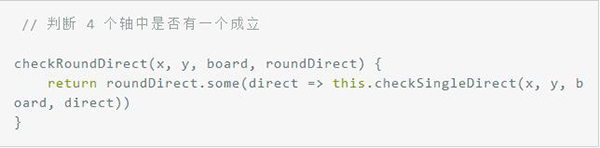
接下来写个函数 checkRoundDirect 用来判断是否胜利,接收 roundDirect 数组作为参数:

这里把每条轴的判断交给 checkSingleDirect 函数判断:

判断单轴是否成立的逻辑是以落子为起点,它左侧与右侧的连续相同颜色的点棋子数目相加大于4,再加上落子本身,就是形成了5子。
中心点与一侧的连续相同颜色棋子的数量通过 getDirectSameColorNum 函数获取:

这样通过调用 checkRoundDirect 函数并传入当前点的 x, y 参数以及已知的 board, roundDirect 参数,就可以得到落子后是否胜利连成 5 子。
对外API与UI绑定
每个棋盘实例对外输出以下属性与接口。
属性:
1、board 对象,每个属性为已下棋子的坐标,属性值为该坐标的颜色值;
2、palyChess(x, y, colorNumber) 方法,是执行下棋的调用方法,参数分别为 x,y 坐标值与要下棋子的颜色值;
接口:
1、onEnd(color)与onKeep(color),两个回调函数,每次落子后游戏胜利结束及游戏继续的回调事件,color是下次落子的颜色值。
同时构建一个棋盘的UI对象并返回一个配置函数用来初始化棋盘实例,这里我就不写UI对象的具体实现了,各位有兴趣的可以查看源码,UI对象的主要目的是绑定棋盘实例、渲染页面、绑定事件。
棋盘UI对象主要接收以下参数:
1、num,棋盘大小,会输出 num * num 大小的棋盘
棋盘实例与UI绑定后共同输出一个函数用来初始化棋盘,按如下方式调用:

结语
这个五子棋很简单,只要有基本的 js 基础跟清晰的思路就能很快做出来。源码中涉及到了作用域、原型、闭包、多态、柯里化等基础知识,以及对对象、函数、数组等方法的运用,同时使用了ES6的语法。
选择蓝鸥广州HTML5培训机构,让你成为一名优秀的程序员!
广州HTML5培训:http://gz.lanou3g.com/